8 Minute Read
Web Design and Branding
Consistency and Recognition
Web design and branding are two closely related concepts that play a crucial role in creating a strong online presence and fostering brand recognition. Consistency in web design and branding is essential for building a cohesive and memorable image for your audience. It ensures that your brand's visual identity, messaging, and user experience remain uniform across all online platforms, making it easier for customers to recognize and connect with your brand.
In this article, I'll explores the importance of consistency in web design and branding, the key elements that need to be consistent, and strategies for achieving and maintaining consistency. Additionally, we will provide case studies of successful brands that have effectively leveraged consistency to build recognition and trust.
Let's get started!

Table of Contents
- Importance of Consistency in Web Design and Branding
- Elements of Consistency in Web Design and Branding
- Achieving Consistency in Web Design and Branding
- Case Studies: Successful Examples of Consistency

Importance of Consistency in Web Design and Branding
Consistency is a fundamental aspect of web design psychology and branding for several reasons:
Build Trust and Credibility
Consistency in design and branding creates a sense of reliability and professionalism. When users encounter your brand across different touchpoints, such as your website, social media profiles, or marketing materials, and find a consistent look and message, they are more likely to trust your brand. Trust is a critical factor in converting visitors into customers and retaining them in the long run.
Enhance Brand Recognition
A consistent brand identity is a key driver of brand recognition. When users consistently encounter your brand's colors, logo, typography, and messaging, they develop a mental image of your brand that is easy to remember. This recognition is valuable because it encourages repeat business and word-of-mouth referrals.
Improve User Experience
Consistency in user experience (UX) design ensures that users can easily navigate and interact with your website. When elements like navigation menus, buttons, and content layout are consistent, users can intuitively understand how to use your site. A seamless and predictable experience reduces frustration and encourages users to explore your site further. This can be achieved through A/B testing.
Clarify Brand Values and Personality
A consistent brand identity helps convey your brand's values and personality. The design and messaging choices you make should align with the image you want to project. For example, a playful and colorful design may indicate a fun and energetic brand, while a clean and minimalist design may suggest sophistication and simplicity.
Streamline Marketing Efforts
Consistency simplifies marketing and promotional efforts and this has been noted in several case studies. Whether you are running ad campaigns, email marketing, or social media marketing, having a consistent brand identity allows you to create marketing materials more efficiently. It also makes it easier for users to recognize your brand in different marketing channels.

Elements of Consistency in Web Design and Branding
Achieving consistency in web design and branding requires attention to various elements. Here are the key components that need to be consistent:
Visual Consistency
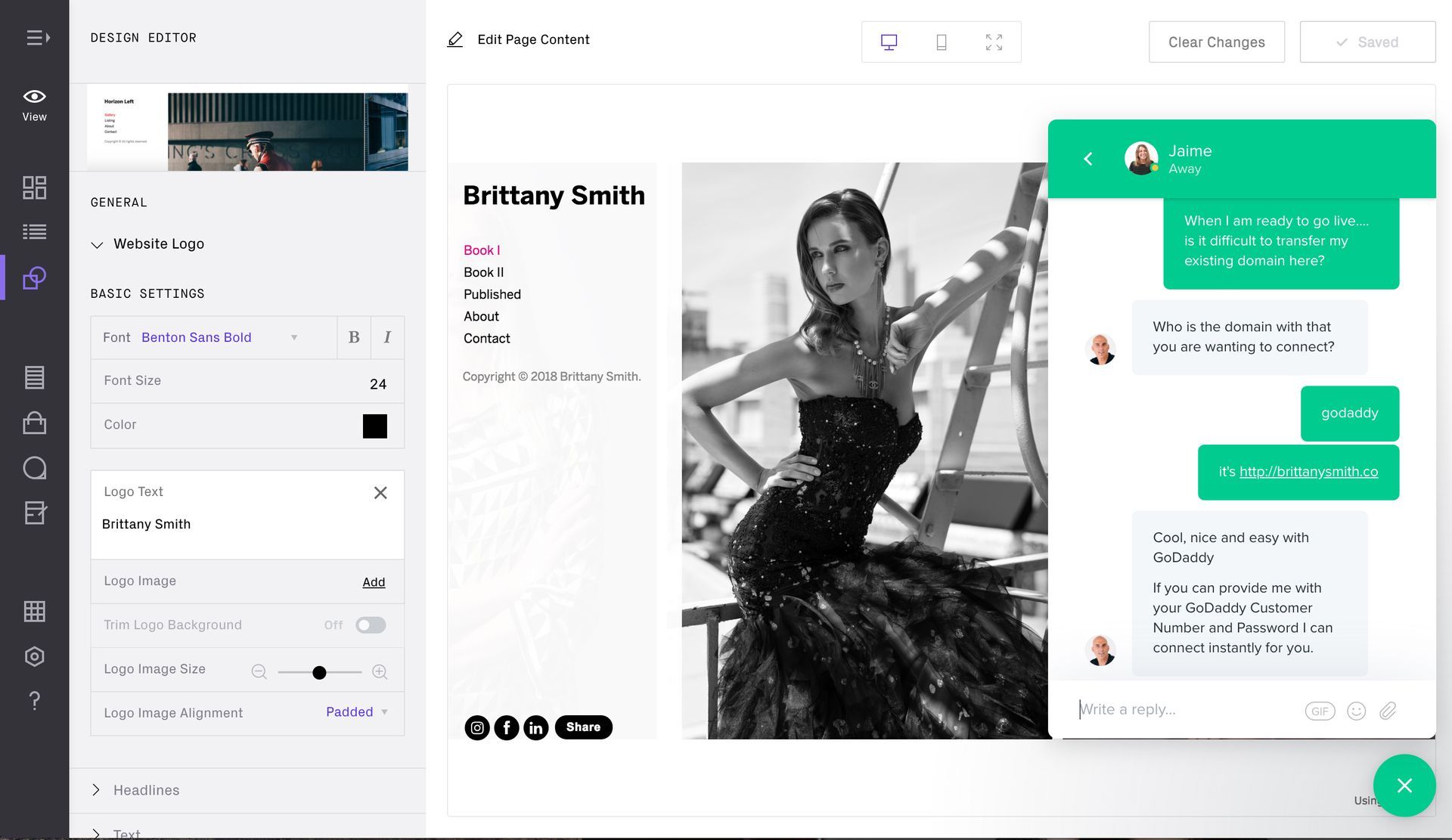
Visual consistency pertains to the design elements that make up your brand's visual identity. These include:
- Logo: Your logo is often the most recognizable element of your brand. It should remain the same across all platforms, ensuring that users can easily identify your brand.
- Colors: Research color theory and establish a consistent color palette that represents your brand. These colors should be used consistently in your website design, marketing materials, and all other visual content.
- Typography: Choose typography (fonts) that align with your brand's personality and stick to them. Consistency in typography ensures that your messaging appears coherent.
- Imagery: Maintain a consistent style for your imagery, whether it's the use of photography, illustrations, or icons. Your choice of imagery should reflect your brand's aesthetics.
- Layout: Consistency in layout design, such as the arrangement of content blocks or the structure of product pages, helps users navigate your site more effectively.
- Graphics: If you use graphics or patterns in your design, ensure they are applied consistently to maintain a unified visual identity.
Message Consistency
Message consistency is about ensuring that your brand communicates a clear and coherent message across all communication channels. It includes:
- Brand Voice: Define your brand's voice, whether it's formal, casual, or friendly, and maintain this tone in all written communication.
- Taglines and Slogans: If you have a tagline or slogan, it should be consistent in wording and application.
- Key Messages: Identify key messages that you want to convey to your audience. These messages should be consistent in all marketing materials.
- Content Style: Maintain consistency in the style and tone of your content, such as blog posts, product descriptions, and social media updates.
- Language and Terminology: Ensure that the use of language and terminology is consistent across your website and marketing materials.
Tone Consistency
Tone consistency relates to the emotional and psychological attributes conveyed through your brand's communication. It includes:
- Emotions: Determine the emotions your brand wants to evoke in its audience and maintain consistency in creating these emotions across all channels.
- Humor, Empathy, or Authority: If your brand incorporates humor, empathy, or authority in its messaging, maintain consistency in applying these traits.
- Cultural Sensitivity: Ensure that your brand's tone is culturally sensitive and that it respects diverse perspectives and backgrounds.
- Relevance: Maintain consistency in being relevant to your target audience's needs and interests.
- Response Time: If you engage with your audience through customer support or social media, ensure consistency in response times to build trust and reliability.
User Experience Consistency
User experience consistency is essential for ensuring that users can easily interact with your website and online platforms. Key aspects include:
- Navigation: Consistent navigation menus and site structure make it easy for users to find the information they need.
- Buttons and CTAs (Call to Actions): Buttons and call-to-action elements should have a consistent design and placement to guide users through their journey.
- Forms: Forms for contact, registration, or purchases should follow a consistent format and design, making them user-friendly.
- Responsive Design: Ensure that your website is responsive, so it looks and functions consistently on various devices and screen sizes.
- Loading Speed: Consistent loading speeds are crucial for retaining user engagement. Slow loading times can lead to frustration and higher bounce rates.
Note: There are a lot of tools on the market that can help you achieve consistency when it comes to web design and branding, however it is important to research these products carefully.

Achieving Consistency in Web Design and Branding
Consistency in web design and branding doesn't happen by chance; it's a deliberate and ongoing effort. Here are strategies and steps to achieve and maintain consistency:
Define Your Brand
Before you can achieve consistency, you must clearly define your brand. This involves understanding your brand's mission, values, and personality. To define your brand effectively:
- Conduct a Brand Audit: Conducting a brand audit is essential. Assess your current branding elements and materials. Determine what is working and what needs improvement.
- Identify Your Target Audience: Understand the demographics, psychographics, and preferences of your target audience. This will help you tailor your brand to resonate with them.
- Craft a Brand Story: Develop a compelling brand story that conveys your brand's history, mission, and values. A well-crafted story can emotionally connect with your audience.
- Position Your Brand: Determine how you want your brand to be perceived in your industry. This will guide your design and messaging decisions.
Develop Brand Guidelines
Once you have a clear understanding of your brand, create brand guidelines. These guidelines serve as a reference for everyone involved in representing your brand. They should include:
- Logo Usage: Specify how your logo should be used, including size, placement, and clear space requirements.
- Color Palette: Define your brand's primary and secondary colors, including color codes for print and digital media.
- Typography: Provide guidelines for font selection and usage, including headings, body text, and special text treatments.
- Imagery Guidelines: Describe the style and types of images, illustrations, or icons that align with your brand.
- Message Tone: Detail the brand voice and messaging guidelines, including examples of preferred language and tone.
- Content Style: Explain the style of content your brand prefers, whether it's formal, conversational, or technical.
- User Experience Principles: Outline the user experience principles to be followed in your layout design and functionality.
- Accessibility Requirements: Include guidelines for ensuring your digital content is accessible to all users.
Implement Design Principles
Design principles help ensure that your web design remains consistent and aligns with your brand identity. Some essential design principles include:
- Balance: Create visual harmony by distributing elements evenly and avoiding visual clutter.
- Proximity: Group related elements together to help users make connections and navigate content easily.
- Contrast: Use color, typography, and size contrast to draw attention to key elements and create visual interest.
- Alignment: Maintain consistent alignment of text and graphic elements to create a polished and professional look.
- Repetition: Repeating design elements like colors, fonts, and layouts throughout your website reinforces your brand identity.
- White Space: Utilize white space effectively to provide breathing room and make content more readable and visually appealing.
- Mobile-First Design: Prioritize mobile first design to ensure a consistent experience across different devices.
- Usability: Prioritize usability by organizing content and navigation menus in a logical manner and making it easy for users to accomplish their goals.
Use a Style Guide
A style guide is a practical tool for maintaining consistency in web design and branding. It includes detailed instructions on how to apply your brand guidelines to specific design and content elements. A style guide can cover the following:
- Web Design Elements: Specify the layout, grid system, spacing, and use of images and graphics or icons.
- Typography: Detail font choices for headings, body text, and special text, including sizes and spacing.
- Color Usage: Provide guidelines on when and how to use primary and secondary colors, including color codes.
- Logo Usage: Describe proper logo placement, sizing, and clear space requirements.
- Content Guidelines: Include specific guidelines for content style, tone, and visual hierarchy.
- Digital Assets: If your brand uses custom illustrations, icons, or graphics, provide guidelines for their use.
- Responsive Design: Include instructions for maintaining consistency in responsive design.
- Accessibility: Ensure that your style guide includes accessibility guidelines for web content.
Employee Training
Maintaining consistency in web design and branding requires that your entire team, from designers to content creators, is on the same page. Providing training and resources is crucial to achieving this goal:
- Training Programs: Develop training programs or workshops to educate your team about the importance of consistency and how to apply brand guidelines.
- Access to Resources: Ensure that your team has access to the style guide and brand guidelines for easy reference.
- Feedback and Collaboration: Encourage open communication and feedback among team members to identify and address inconsistencies.
- Regular Updates: Continuously update and improve brand guidelines to reflect changing design trends and messaging needs.
- Quality Control: Implement quality control checks to review all web design and content for consistency before publication.

Case Studies- Successful Examples of Consistency
Apple Inc.
Apple is a prime example of a brand that places a significant emphasis on consistency. Their minimalist and sleek design, reflected across all their products and online platforms, has made them instantly recognizable. Key elements include:
- Logo: Apple's iconic apple with a bite taken out of it has remained consistent for decades.
- Color Palette: Apple's color choices are predominantly white, black, and metallic, conveying simplicity and sophistication.
- Typography: They consistently use a clean and modern typeface across all their devices and materials.
- User Experience: Apple's user-centered design interface is known for its intuitive and user-friendly design, with a focus on simplicity.
Coca-Cola
Coca-Cola is a brand that has maintained consistency in messaging and visual identity for over a century. Key elements include:
- Logo: The Coca-Cola script logo is one of the most recognizable logos globally, and it has undergone minimal changes.
- Color Palette: The use of red and white has remained consistent, creating a strong visual impact.
- Message Consistency: Coca-Cola's messaging has always centered on happiness and sharing moments.
- Emotional Tone: The brand evokes a sense of nostalgia and warm emotions, which have been consistent over the years.
Nike
Nike is known for its consistent branding, which emphasizes empowerment and athleticism. Key elements include:
- Logo: The Nike Swoosh is a simple yet iconic logo that has remained unchanged.
- Color Palette: The use of black, white, and a bold red is consistent across their branding.
- Message Consistency: The "Just Do It" slogan has been a consistent and powerful message for decades.
- Emotional Tone: Nike consistently conveys determination, motivation, and a sense of achievement.