8 Minute Read
Webflow
A Comprehensive Review of a Powerful Website Builder
In the over-saturated landscape of website builders, finding a platform that seamlessly blends creativity with user-friendly functionality can be a challenge. However, there is one such platform that has gained traction in recent years - Webflow.
Lauded for its no-code approach to web design, Webflow aims to empower both designers and non-designers to create stunning and functional websites without the need for extensive coding knowledge. Given this, Webflow deserves a thorough review.
In this comprehensive review, I'll delve into various aspects of Webflow, exploring its features, functionalities, and overall performance.

Table of Contents
- Introduction
- Getting Started with Webflow
- Designing with Freedom
- Interactions and Animations
- Responsive Web Design
- CMS Capabilities
- E-commerce Functionality
- Collaboration and Teamwork
- Hosting and Publishing
- SEO Friendliness
- Customer Support
- Pricing Plans
- Pros and Cons
- Webflow Alternatives
- Conclusion
Getting Started with Webflow
Webflow's onboarding process deserves applause for its simplicity and clarity. Whether you're a seasoned web designer or a novice, the platform's intuitive interface makes the initial setup a breeze.
The welcome tour, video tutorials, and the Webflow 101 course provide a solid foundation, guiding users through the key features and tools.
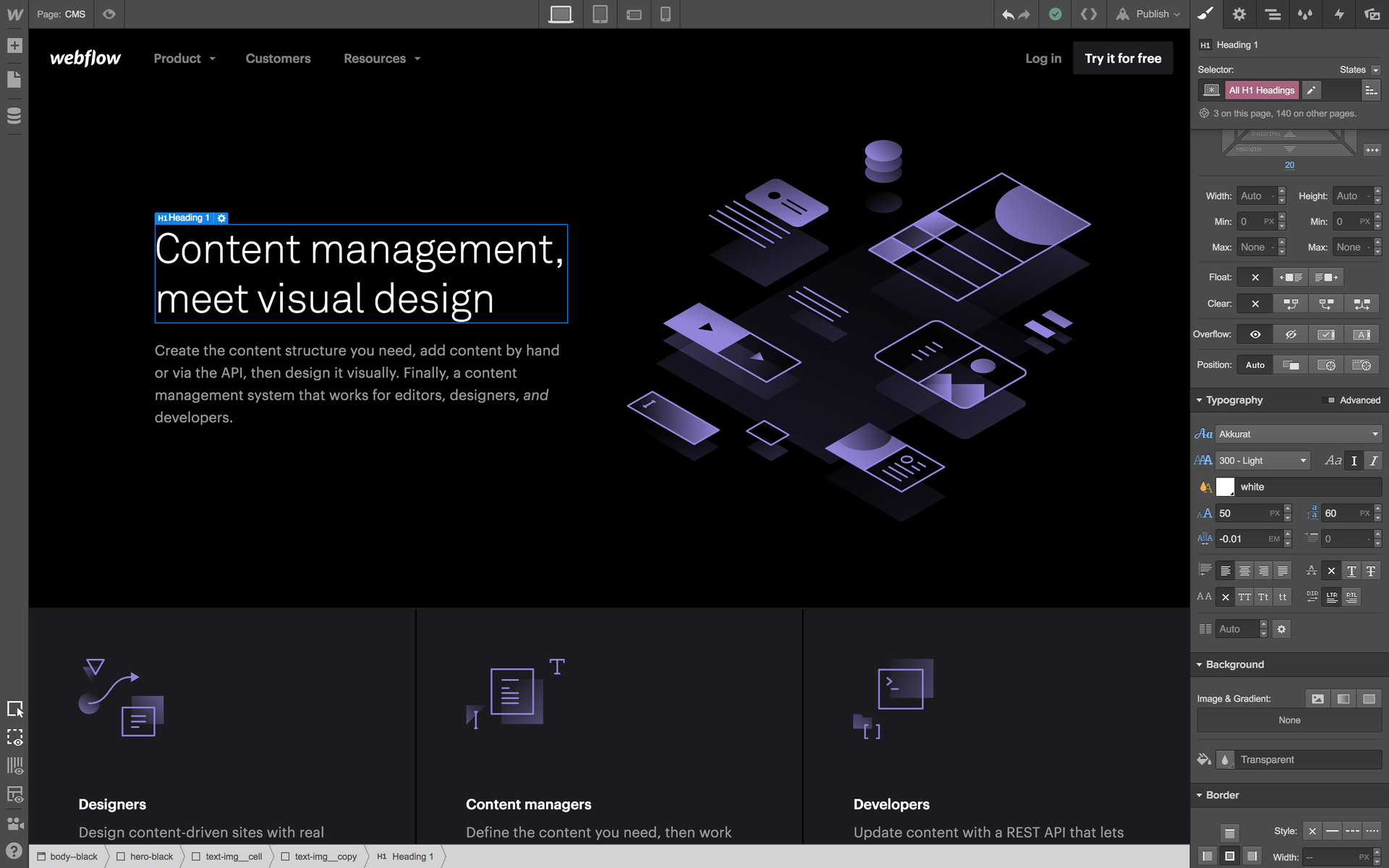
Designing with Freedom
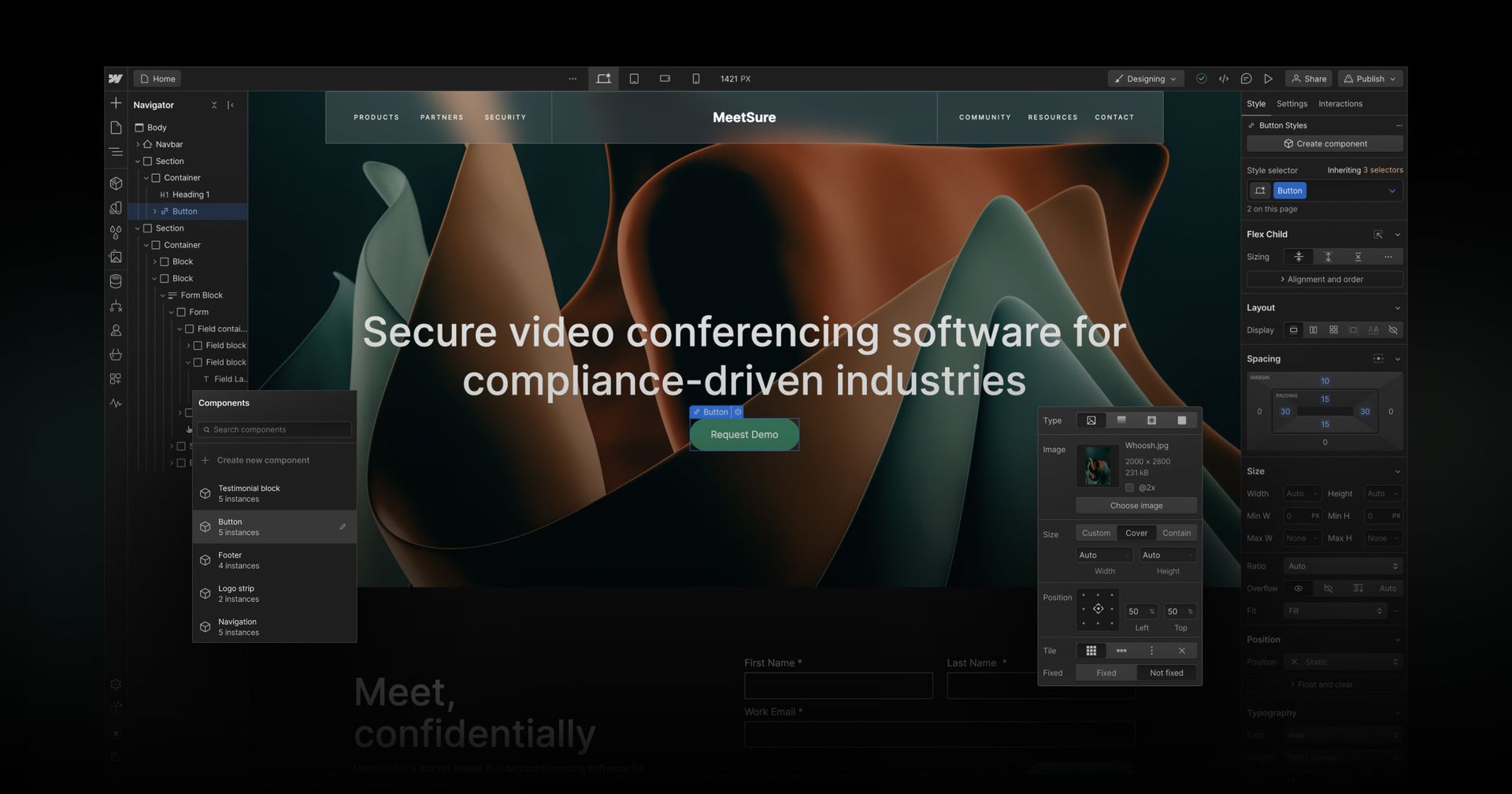
One of the standout features of Webflow is its design flexibility. The platform empowers users to design with absolute freedom, allowing for pixel-perfect precision. The drag-and-drop functionality, coupled with a vast library of pre-built components, expedites the design process without compromising on creativity.
Having said that, there are some cons to the design platform that I'll cover a little later on.

Interactions and Animations
Webflow sets itself apart by offering a sophisticated set of tools for creating interactions and animations without delving into complex code. These features empower designers to infuse life into their websites, creating engaging and dynamic user experiences.
Intuitive Animation Editor:
Webflow's Animation Editor provides an intuitive interface for designing animations. Users can animate elements by defining triggers, actions, and animations, all without needing to write a single line of code. This visual approach simplifies the animation process.
Triggers and Actions:
Webflow allows users to define triggers that initiate animations based on user interactions, such as scrolling, hovering, clicking, or time delays. Actions determine what happens during the animation, providing control over movement, opacity, and more.
Scroll-Triggered Animations:
One of the standout features is the ability to create scroll-triggered animations. This allows designers to animate elements as the user scrolls down the page, adding a layer of interactivity and engagement.
Timed Animations:
For a more controlled experience, designers can implement timed animations. This feature is beneficial for creating slideshows, transitions, or any sequence of animations that occur at specific intervals.
Easing and Timing Functions:
Webflow provides a variety of easing and timing functions, giving designers granular control over the acceleration and deceleration of animations. This level of detail ensures smooth and polished transitions.
Interaction States:
Designers can define different states for interactions, such as hover states. This allows for the creation of interactive elements that respond dynamically to user actions, enhancing the overall user experience.
3D Transformations:
Webflow goes beyond 2D animations by offering 3D transformations. This feature enables designers to create more immersive and visually appealing effects, adding depth to their animations.
Custom Interactions on Components:
Interactions aren't limited to individual elements. Webflow allows designers to create custom interactions on components, facilitating the development of complex and dynamic web components.
Reusable Interactions:
Once designers create a compelling interaction, they can save it as a symbol or reuse it across different elements and pages. This enhances workflow efficiency, particularly when maintaining consistency across a website.
Cross-Browser Compatibility:
Webflow ensures that interactions and animations are compatible across various browsers, providing a consistent experience for users regardless of the browser they choose.
Pros of Webflow's Interactions and Animations:
- No Code Required: The visual approach to designing interactions eliminates the need for coding skills, making it accessible to a broader audience.
- Wide Range of Options: From basic transitions to complex 3D animations, Webflow offers a diverse set of tools to cater to different design needs.
- Real-Time Preview: The ability to preview animations in real-time ensures designers can fine-tune their creations for the desired effect.
- Responsive Animations: Webflow's animations are inherently responsive, adapting seamlessly to different screen sizes.
Cons of Webflow's Interactions and Animations:
- Learning Curve: While the interface is intuitive, mastering the full potential of Webflow's interaction and animation features may require some time and experimentation.
- Performance Considerations: Extensive use of complex animations can impact page load times. Designers need to balance creativity with performance considerations.
Responsive Web Design
In an era where mobile responsiveness is non-negotiable, Webflow shines. The built-in responsiveness features allow designers to create websites that seamlessly adapts to various screen sizes.
The ability to customize layouts for different devices ensures a consistent and polished user experience, which in turn can reduce the bounce rate and exit rate and can also improve the overall conversion rate.

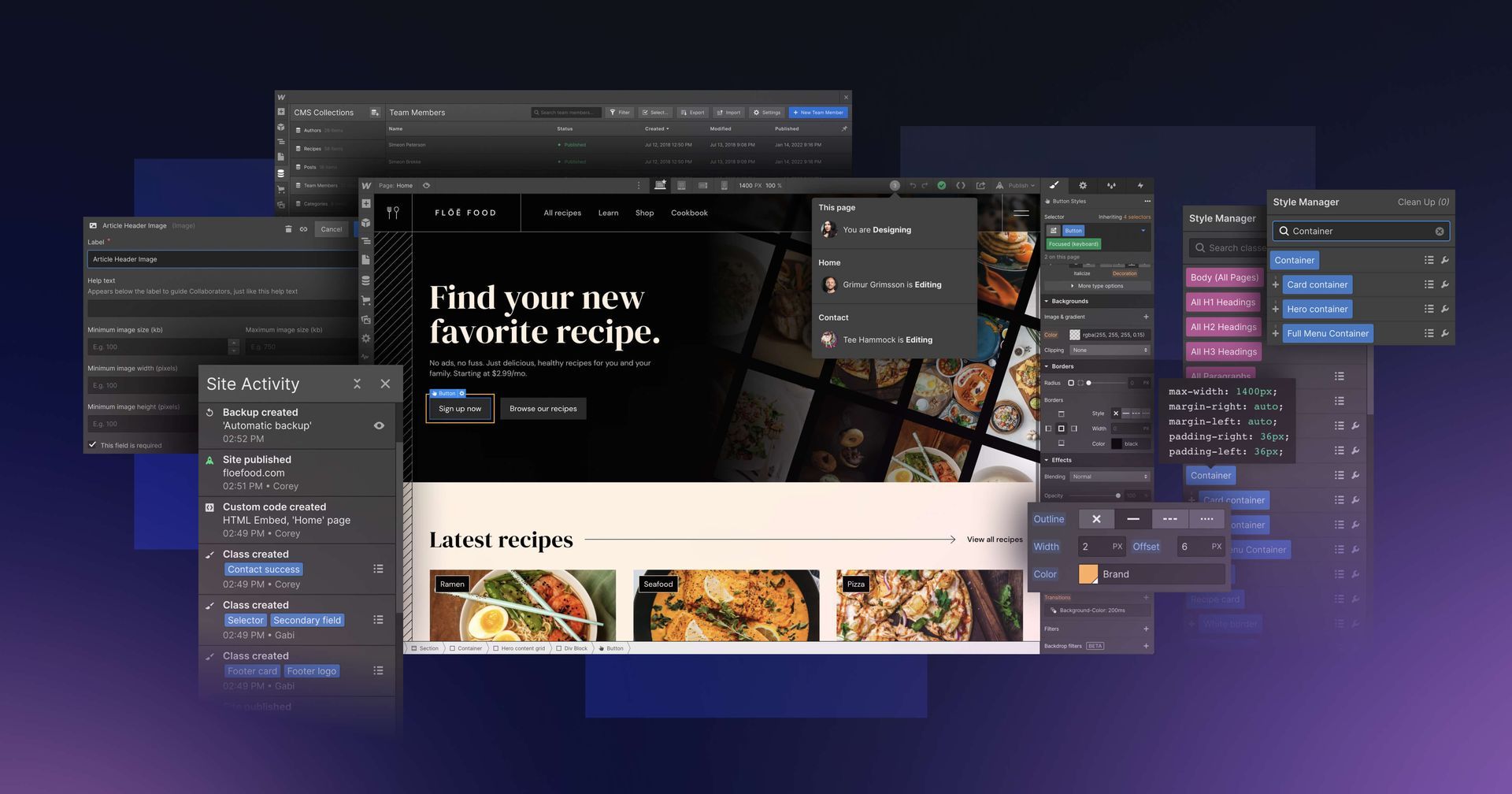
CMS Capabilities
One of the things I like about Weblfow is the Content Management System. Webflow's Content Management System (CMS) capabilities are a standout feature, empowering users to efficiently manage and organize content on their websites. Whether you're building a blog, a news site, or any content-heavy platform, Webflow's CMS tools provide a flexible and intuitive solution.
Dynamic Content Fields:
Webflow's CMS allows users to define dynamic content fields, turning static pages into dynamic templates. This means you can create a template and populate it with content dynamically, making it easier to manage and update.
Collections:
Collections are at the core of Webflow's CMS. They act as databases, holding structured content for dynamic pages. For example, if you're creating a blog, you can have a collection for blog posts, with each entry containing fields such as title, author, date, and content.
Dynamic Embeds:
Webflow enables dynamic embeds, allowing you to include dynamic content from external sources. This is particularly useful for integrating content from external APIs or services seamlessly into your site.
Filtering and Sorting:
Managing large amounts of content is made easy with filtering and sorting options. You can organize content based on categories, tags, or any custom criteria you define. This is crucial for websites with extensive content libraries.
Pagination:
For content-heavy websites, pagination is essential. Webflow's CMS provides easy-to-implement pagination options, ensuring that your site remains user-friendly even with a large volume of content.
Multi-reference Fields:
This feature allows you to link content across different collections. For instance, if you have a "Products" collection and a "Categories" collection, you can create a multi-reference field in "Products" to link each product to one or more categories.
CMS API:
Webflow's CMS API opens up possibilities for developers to interact with site content programmatically. This is particularly beneficial for those looking to integrate Webflow with other services or build custom functionalities on top of the CMS.
Live Preview:
The live preview feature enables you to see how dynamic content will look on your site as you're adding or editing it. This real-time feedback streamlines the content creation process and helps ensure a polished final result.
Bulk Import/Export:
For those dealing with extensive content, Webflow allows users to bulk import content into collections. This can save a significant amount of time when migrating content from other platforms or when dealing with large datasets.
Client-Friendly Editor:
Webflow's CMS editor is user-friendly, making it accessible for clients or non-technical team members to update content without needing to understand the intricacies of web design.
Pros of Webflow's CMS:
- Flexibility: The CMS is highly flexible, accommodating a wide range of content structures and types.
- User-Friendly: The user interface is intuitive, making it easy for both designers and non-designers to manage content.
- Dynamic Templates: The ability to create dynamic templates saves time and allows for consistent styling across various content types.
- Real-time Editing: Live preview and real-time editing enhance the content creation process.
Cons of Webflow's CMS:
- Learning Curve: While user-friendly, understanding the full potential of Webflow's CMS may require some time, especially for those new to content management systems.
- Advanced Functionality Limitations: For highly complex websites with intricate content relationships, some users might find certain advanced CMS functionalities limited compared to dedicated CMS platforms.
E-commerce Functionality
For those venturing into the world of online selling, Webflow's e-commerce functionality is a valuable asset. The platform offers a range of e-commerce tools, from product listings to secure checkout processes.
I will admit that Webflow's e-commerce platform is not as robust as some high-end dedicated e-commerce platforms, however, Webflow's capabilities are more than sufficient for small to medium-sized businesses.
Collaboration and Teamwork
Webflow facilitates collaboration seamlessly, allowing multiple team members to work on a project simultaneously. The ability to leave comments, make edits, and preview changes in real-time fosters a collaborative environment. This feature is particularly beneficial for agencies and teams working on complex web projects.
SEO Friendliness
In the competitive digital landscape, a website's visibility is paramount. Webflow doesn't disappoint in this regard, offering robust SEO tools that empower users to optimize their sites for search engines.
Webflow's use of customizable meta tags, clean code, and automatic XML sitemaps contribute to better search engine rankings.
Customer Support
Webflow's customer support is commendable. The platform provides a range of support options, including a comprehensive knowledge base, video tutorials, and a responsive community forum.
For those in need of direct assistance, the support team is accessible and prompt in addressing queries.

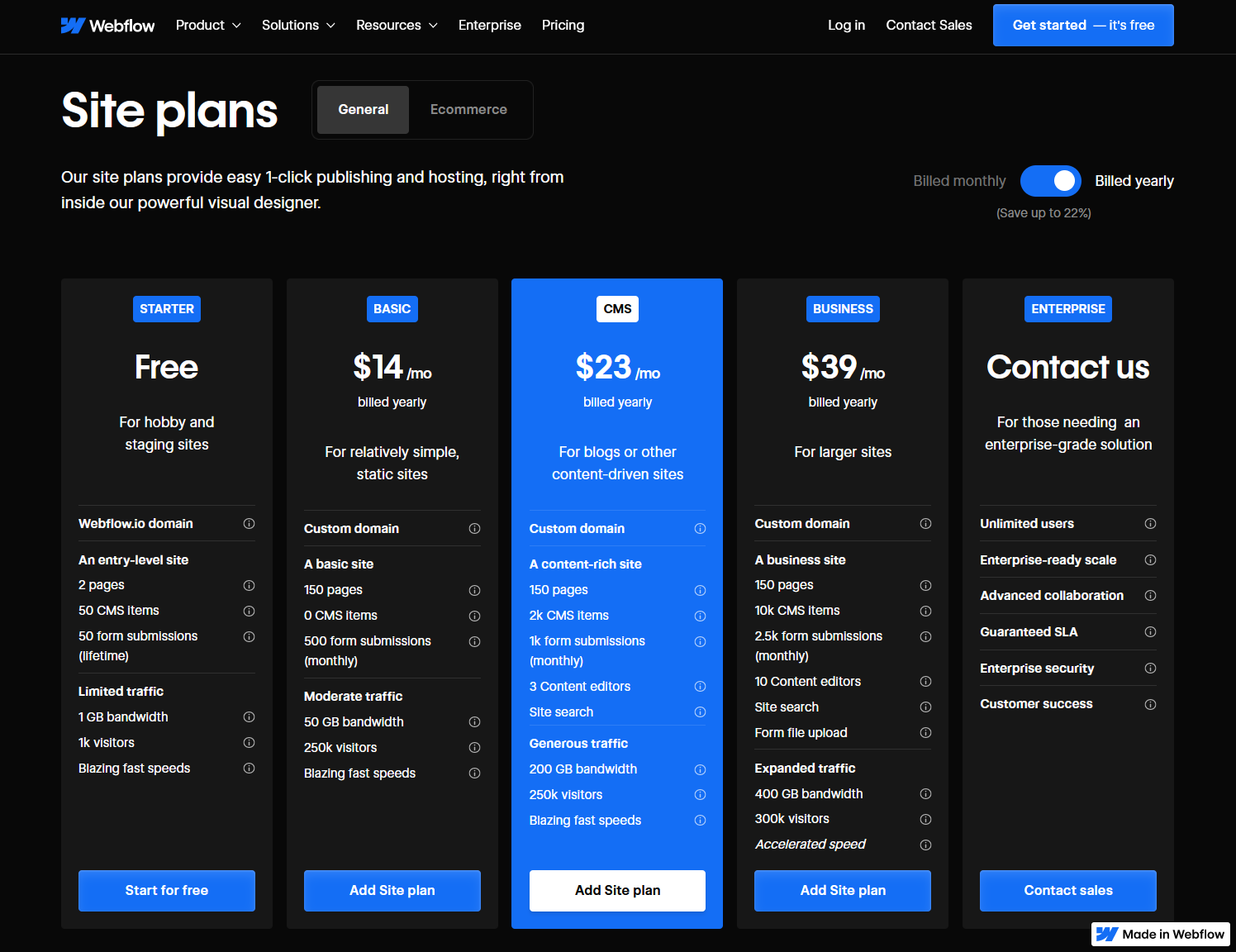
Pricing Plans
Webflow offers a range of pricing plans to cater to the diverse needs of individuals, freelancers, and teams. The pricing structure reflects the platform's commitment to providing value across different user scenarios.
Free Plan
- Features:
- Basic website functionality.
- Webflow.io subdomain.
- Limited hosting and bandwidth.
- Webflow branding on published sites.
- Ideal For:
- Individuals exploring the platform.
- Small personal projects.
- Testing basic website functionalities.
Lite Plan ($12 per month - billed annually)
- Features:
- Custom domain hosting.
- Site search functionality.
- 500 form submissions per month.
- Free SSL certificate.
- Ideal For:
- Freelancers and individual designers.
- Small business websites.
Pro Plan ($35 per month - billed annually)
- Features:
- All Lite Plan features.
- 100,000 monthly visits.
- 3 CMS site projects.
- Client billing.
- Collaboration features.
- Ideal For:
- Growing businesses.
- Freelancers with multiple clients.
- Medium-sized projects.
Team Plan ($35 per month per team member - billed annually)
- Features:
- All Pro Plan features.
- Team dashboard and collaboration tools.
- Unlimited CMS site projects.
- White-labeling.
- Ideal For:
- Design agencies and teams.
- Collaborative web design projects.
- Businesses with multiple contributors.
Enterprise Plan (Custom Pricing)
- Features:
- All Team Plan features.
- Priority support.
- Custom onboarding and training.
- Enhanced security features.
- Ideal For:
- Large enterprises with specific needs.
- Organizations requiring a high level of support and customization.
Additional Costs:
- E-commerce Plans:
- For users requiring e-commerce functionality, separate plans are available, starting at $29 per month (billed annually) for Basic, $74 for Standard, and $212 for Plus.
Pros Related to Pricing:
- Scalability: The tiered pricing structure accommodates the needs of individual designers, freelancers, and large teams, allowing for scalability.
- Free Plan: The availability of a free plan enables users to explore basic functionalities before committing to a subscription.
- Transparent Pricing: Webflow's pricing is transparent, with no hidden fees, making it easier for users to understand the costs involved.
Cons Related to Pricing:
- Cost for Advanced Features: Access to advanced features such as team collaboration, white-labeling, and enterprise-level support comes with a higher price tag, which might be a consideration for budget-conscious users.
- E-commerce Costs: While e-commerce functionality is available, the additional cost for e-commerce plans may be a factor for users looking to set up online stores.

Pros and Cons
I think Webflow is a great platform and it offers a robust set of feature, however there some cons to using this platform (every design platform will come with it's own set of cons). Here are some pros and cons to consider:
Pros:
- Design Freedom: Unparalleled flexibility in designing.
- Interactions and Animations: Robust tools for creating dynamic and engaging websites.
- Responsive Web Design: Effortless adaptation to various screen sizes.
- CMS Capabilities: Streamlined content management for dynamic websites.
- E-commerce Functionality: Solid features for small to medium-sized online stores.
- Collaboration: Seamless teamwork with real-time editing and commenting.
- Hosting and Publishing: Reliable hosting with global content delivery.
Cons:
- Learning Curve: The plethora of features may overwhelm beginners.
- E-commerce Limitations: Not as feature-rich as specialized e-commerce platforms for larger enterprises.
- Limited Third-Party Integrations: While Webflow does offer a range of integrations, the platform's ecosystem might not be as extensive as some competitors. Users may encounter limitations when attempting to integrate with specific third-party tools or services.
- Cost for Advanced Features: While the free plan provides basic functionality, unlocking the full potential of Webflow requires a subscription to one of the premium plans. For users requiring advanced features, the cost of subscription plans might be perceived as relatively high compared to other web design solutions.
- Dependency on Webflow Hosting: While Webflow's hosting is reliable and convenient, users are somewhat tied to the platform's hosting services. This lack of flexibility might be a drawback for those who prefer to use external hosting services for specific reasons, such as existing hosting arrangements or specific server requirements.
- Code Export Limitations: While Webflow allows users to export their code, it may not be as clean and customizable as code written from scratch. Developers accustomed to fine-tuning every aspect of their code may find the exported code less malleable.
- Limited Native App Development: Webflow is primarily designed for web design, and while it offers some capabilities for web app development, it may not be the optimal choice for complex native app development projects. Businesses with a focus on native mobile app development may need to explore alternative platforms.
Webflow Alternatives
Webflow is a great platform even with some of its limitations. However, the learning curve may be a bit much to take on and given this you may want to consider the following design platforms as an alternative option:
Conclusion
In conclusion, Webflow stands out as a powerful and user-friendly web design platform that empowers both beginners and seasoned professionals.
Its intuitive design interface, coupled with advanced features like interactions, CMS capabilities, and e-commerce functionality, makes it a go-to choice for a wide range of projects.
While there is a learning curve, the payoff in terms of design freedom and efficiency is well worth the investment.
Whether you're a solo designer, part of a team, or managing an online store, Webflow offers a robust toolkit to bring your creative visions to life on the web.