5 Minute Read
Trends and Innovations in Web Development
Staying Updated
Web development is a dynamic field that continuously evolves with emerging technologies and trends. Given this, it's always a good idea to stay on top of these emerging trends and innovations.
In this guide, I'll explore current trends and innovations shaping the landscape of web development, providing insights into new approaches, tools, and methodologies.
Let's get to it!

Table of Contents
- Progressive Web Apps (PWAs)
- Serverless Architecture
- Jamstack Architecture
- WebAssembly (Wasm)
- Voice User Interface (VUI)
- Motion UI and Microinteractions
- Artificial Intelligence (AI) and Machine Learning (ML)
- Web3 and Decentralized Applications (DApps)
- Low-Code and No-Code Development
- Cybersecurity in Web Development
- Conclusion
Progressive Web Apps (PWAs)
Progressive Web Applications (PWAs) are innovative web applications that provide users with a seamless and intuitive native app-like experience. These cutting-edge applications possess a wide range of impressive features, including but not limited to offline access, push notifications, and remarkably fast loading times.
One of the most remarkable aspects of PWAs is their ability to function seamlessly even in the absence of an internet connection. This means that users can continue to access and interact with the application's content, regardless of whether they are connected to the internet or not. This offline capability is a game-changer, as it allows users to continue to utilize the application's features and functionalities, even when they are in remote or low connectivity areas.
In addition to offline access, PWAs also offer users the convenience of push notifications. These notifications enable users to stay up-to-date with the latest information and updates from their favorite websites or applications, even when they are not actively using them. This feature ensures that users never miss out on important news, updates, or offers, making their experience more personalized and engaging.
Furthermore, PWAs are renowned for their exceptional loading times. Thanks to their advanced caching techniques and efficient resource management, PWAs are able to load almost instantaneously, providing users with a smooth and uninterrupted experience. This is a significant advantage over traditional web applications, which often suffer from slow loading times, leading to user frustration and abandonment.
Definition and Characteristics
- Definition: PWAs are web applications that offer a native app-like experience with features such as offline access, push notifications, and fast loading times.
- Characteristics:
- Responsive design for various devices.
- Service workers enable offline functionality.
- App-like navigation and interactions.
Benefits
- Enhanced User Experience: PWAs provide a seamless and engaging user experience.
- Offline Functionality: Users can access content even without an internet connection.
- Improved Performance: Faster loading times contribute to better user satisfaction.
Implementation Considerations
- Use responsive design principles for cross-device compatibility.
- Implement service workers for offline support.
- Leverage web app manifest for installation and app-like behavior.
Serverless Architecture
Overview
- Definition: Serverless architecture allows developers to build and run applications without managing server infrastructure.
- Key Advantages:
- Reduced operational overhead.
- Scalability and cost efficiency.
- Focus on code, not infrastructure.
Use Cases
- Backend for front-end (BFF) services.
- Event-driven architectures.
- Microservices and API development.
Jamstack Architecture
Explanation
- Definition: Jamstack is an architecture for building static websites with dynamic functionalities handled by APIs.
- Advantages:
- Improved performance and security.
- Decoupling of frontend and backend.
- Simplified development and deployment.
Popular Jamstack Tools
When using Jamstack, consider using these popular tools.
- Static Site Generators (SSGs): Gatsby, Next.js.
- Headless CMS: Contentful, Strapi.
- Serverless Functions: AWS Lambda, Netlify Functions.

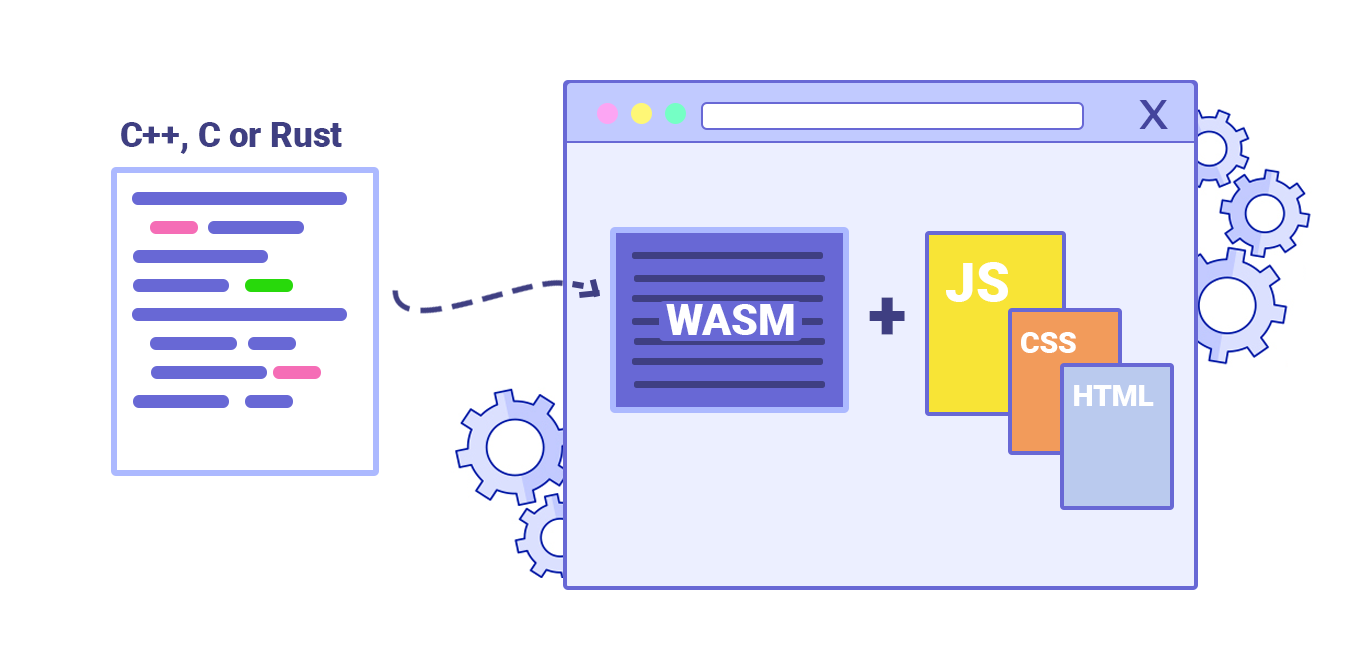
WebAssembly (Wasm)
Introduction
- Overview: WebAssembly is a binary instruction format that enables high-performance execution of code on web browsers.
- Use Cases:
- Complex calculations in web applications.
- Game development in the browser.
- Language-agnostic web development.
Benefits and Challenges
- Benefits: Improved performance close to native speeds.
- Challenges: Limited debugging capabilities and increased complexity.
Voice User Interface (VUI)
Emergence of Voice Technology
- Trend: Increasing integration of voice-activated interfaces in web applications.
- Implementation in Web Development:
- Voice search and commands.
- Voice-driven navigation.
Challenges and Considerations
- Challenges: Accuracy of voice recognition, privacy concerns.
- Considerations: User feedback mechanisms, accessibility.
Motion UI and Microinteractions
Significance in User Experience (UX)
- Importance: Motion UI and microinteractions enhance user engagement and create a more immersive experience.
- Implementation in Web Design:
- Animated transitions.
- Feedback animations on user actions.
Tools and Frameworks
With this trend, you can use the following frameworks and libraries.
- CSS Animation Libraries: Animate.css, Motion UI.
- JavaScript Libraries: GreenSock Animation Platform (GSAP), anime.js.

Artificial Intelligence (AI) and Machine Learning (ML)
Integration in Web Development
- Use Cases:
- Personalized user experiences.
- Predictive analytics.
- Chatbots and virtual assistants.
Use Cases
- Integration in Web Development: AI-powered recommendation engines, natural language processing (NLP), and image recognition.
- Ethical Considerations: Responsible AI use, transparency, and bias mitigation.
Web3 and Decentralized Applications (DApps)
Understanding Web3
- Concept: Web3 envisions a decentralized internet where users have more control over their data and interactions.
- Characteristics of DApps:
- Decentralized storage.
- Smart contracts.
- Cryptocurrency transactions.
Blockchain Integration
- Use of Blockchain: Ensures transparency, security, and immutability.
- Platforms: Ethereum, Binance Smart Chain, and Polkadot.
Low-Code and No-Code Development
Rise of Low-Code/No-Code Platforms
- Trend: Increasing adoption of platforms that enable application development with minimal coding.
- Benefits and Challenges:
- Faster development.
- Accessibility for non-developers.
- Limitations in customization and complexity.
Use Cases
- Rapid prototyping.
- Citizen development in organizations.
- Accelerated development for specific functionalities.
Cybersecurity in Web Development
Importance of Cybersecurity
- Significance: Growing awareness of cyber threats necessitates a focus on security in web development.
- Trends in Web Security:
- Zero Trust Security.
- AI-driven threat detection.
- Web Application Firewalls (WAFs).
Best Practices
Follow these best practices to fight security threats.
- Regular security audits and vulnerability assessments.
- Adoption of HTTPS and secure coding practices.
- Inclusion of security in the development lifecycle (DevSecOps).

Conclusion
Web development trends and innovations continuously reshape the digital landscape. Progressive Web Apps, serverless architecture, Jamstack, WebAssembly, Voice User Interface, Motion UI, AI and ML integration, Web3, Low-Code/No-Code, and Cybersecurity are driving forces in the evolution of web development.
Understanding and adopting these trends empower developers to create more efficient, engaging, and secure web experiences. Staying informed about emerging web development technologies is essential for staying competitive in the ever-evolving field of web development.
It is important to keep in mind how these trend fit into the web development paradigms before you choose to use a specific trend.