5 Minute Read
Web Development Tools and IDEs
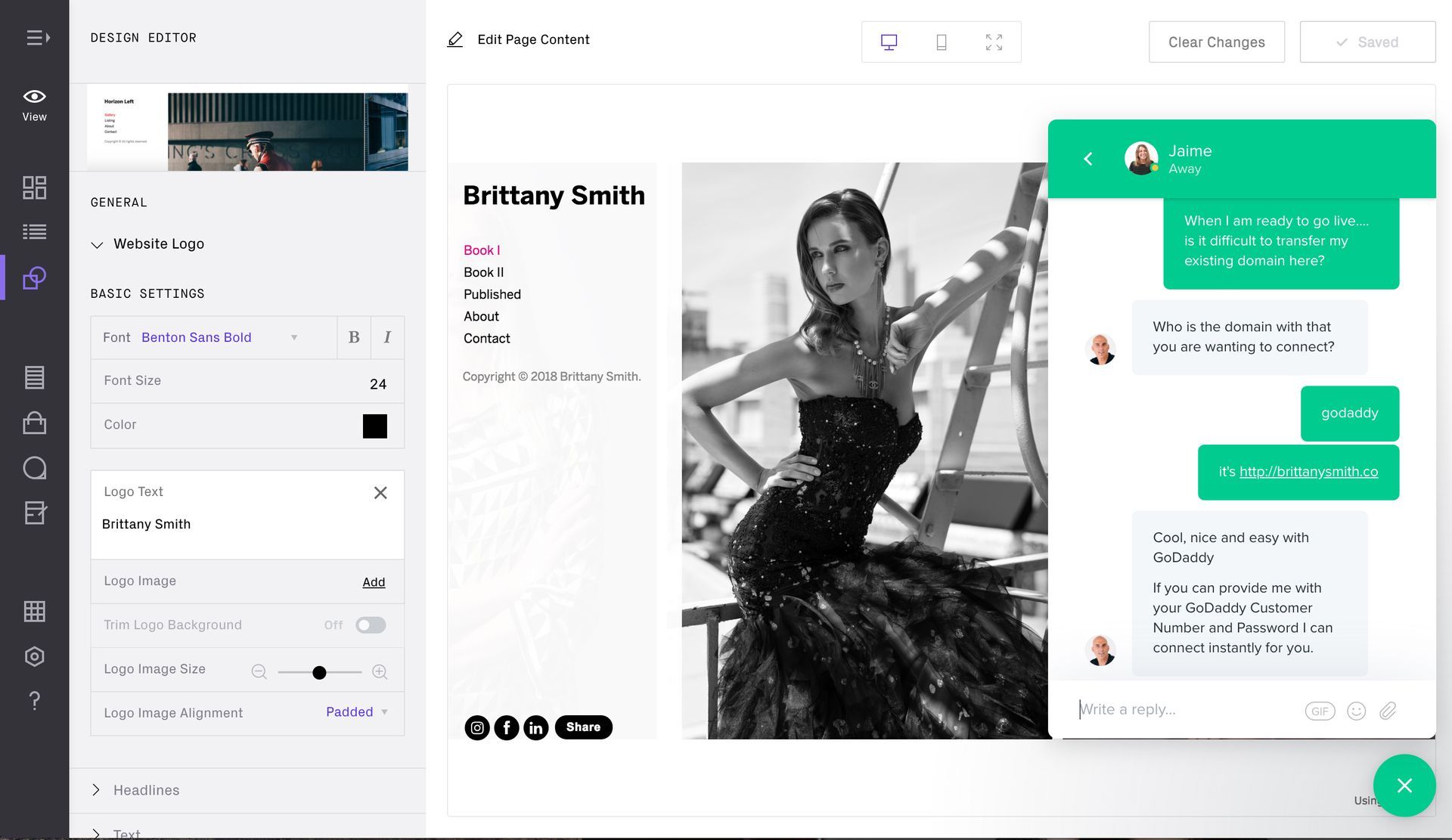
the web development workflow
Web development tools and Integrated Development Environments (IDEs) are essential for developers to create, test, and deploy web applications efficiently.
In this guide, I'll explore a wide range of tools, IDEs, and utilities that cater to different aspects of the web development workflow.
Let's get to it!

Table of Contents
- Integrated Development Environments (IDEs)
- Text Editors
- Version Control Systems (VCS)
- Package Managers
- Build Tools
- Browser Developer Tools
- Testing Tools
- Continuous Integration and Continuous Deployment (CI/CD) Tools
- Docker
- REST Clients
- Collaboration and Communication Tools
- Design and Prototyping Tools
- Conclusion

Integrated Development Environments (IDEs)
Visual Studio Code
- Overview: A lightweight and highly customizable code editor developed by Microsoft.
- Key Features:
- Extensions for various languages and frameworks.
- Integrated Git control and debugging support.
Sublime Text
- Overview: A fast and minimalist text editor known for its speed and ease of use.
- Key Features:
- Multiple cursors for efficient editing.
- Extensive package ecosystem for added functionalities.
Atom
- Overview: A hackable text editor built by GitHub using web technologies.
- Key Features:
- Built-in package manager for easy extension.
- GitHub integration for collaborative development.
JetBrains WebStorm

Text Editors
Notepad++
- Overview: A free and open-source text editor for Windows.
- Key Features:
- Syntax highlighting for various languages.
- Extensive plugin support.
Vim
- Overview: A highly configurable and efficient text editor.
- Key Features:
- Modal editing for speed and efficiency.
- Extensive keyboard shortcuts.
Emacs
- Overview: An extensible and customizable text editor.
- Key Features:
- Built-in package manager for easy extension.
- Highly customizable with a powerful scripting language.

Version Control Systems (VCS)
Git
- Overview: A distributed version control system for tracking changes in source code.
- Key Features:
- Branching and merging capabilities.
- Fast and efficient performance.
GitHub
- Overview: A web-based platform for hosting and collaborating on Git repositories.
- Key Features:
- Pull requests for code review and collaboration.
- Issue tracking and project management tools.
GitLab
- Overview: A web-based Git repository manager with additional features.
- Key Features:
- Integrated CI/CD pipelines.
- Container registry for Docker images.

Package Managers
npm (Node Package Manager)
- Overview: The default package manager for Node.js, used for managing JavaScript libraries.
- Key Features:
- Easy package installation and dependency management.
- Semantic versioning for version control.
Yarn
- Overview: A fast and secure alternative package manager to npm.
- Key Features:
- Parallel package installation for faster workflows.
- Offline mode for dependency resolution.

Build Tools
Webpack
- Overview: A module bundler for JavaScript applications.
- Key Features:
- Code splitting for optimizing loading times.
- Extensive plugin system for customization.
Gulp
- Overview: A task runner for automating repetitive tasks in the development workflow.
- Key Features:
- Stream-based build system.
- Easy to use with a wide range of plugins.
Grunt
- Overview: A JavaScript task runner with a focus on configuration over code.
- Key Features:
- Configuration-based approach for defining tasks.
- Large ecosystem of plugins.

Browser Developer Tools
Chrome DevTools
- Overview: Built-in developer tools in the Google Chrome browser.
- Key Features:
- Live editing of HTML, CSS, and JavaScript.
- Performance profiling and debugging.
Firefox Developer Tools
- Overview: Built-in developer tools in the Mozilla Firefox browser.
- Key Features:
- Responsive design mode for testing on different devices.
- Network monitor for analyzing requests and responses.

Testing Tools
Jest
- Overview: A JavaScript testing framework developed by Facebook.
- Key Features:
- Snapshot testing for component consistency.
- Fast and parallel test execution.
Selenium
- Overview: A browser automation tool for testing web applications.
- Key Features:
- Supports multiple programming languages.
- Cross-browser testing capabilities.
Mocha
- Overview: A feature-rich JavaScript testing framework.
- Key Features:
- Supports various assertion libraries.
- Asynchronous testing with robust reporting.

Continuous Integration and Continuous Deployment (CI/CD) Tools
Jenkins
- Overview: An open-source automation server for building, testing, and deploying applications.
- Key Features:
- Extensive plugin ecosystem.
- Distributed build capabilities.
Travis CI
- Overview: A cloud-based CI/CD service integrated with GitHub repositories.
- Key Features:
- Easy setup with YAML configuration.
- Supports multiple programming languages.
CircleCI
- Overview: A cloud-based CI/CD service for automating the software development process.
- Key Features:
- Docker support for containerized builds.
- Configurable workflows for complex pipelines.

Docker
Definition and Purpose
- Definition: An open-source platform for automating the deployment, scaling, and management of applications in containers.
- Purpose: Containerization for consistent and isolated application deployment.
Benefits
- Portability: Containers run consistently across various environments.
- Isolation: Applications and dependencies are encapsulated for reliability.
Use Cases
- Microservices Architecture: Deploy and scale individual services independently.
- Development Environments: Ensure consistency between development and production environments.

REST Clients
Postman
- Overview: A collaboration platform for API development.
- Key Features:
- Create, test, and document APIs.
- Automate API testing and monitoring.
Insomnia
- Overview: An open-source REST client for testing APIs.
- Key Features:
- Intuitive interface for designing and testing requests.
- Import and export capabilities for API specifications.

Collaboration and Communication Tools
Slack
- Overview: A messaging platform for team collaboration.
- Key Features:
- Channels for organized discussions.
- Integration with third-party services.
Microsoft Teams
- Overview: A collaboration platform integrated with Microsoft 365.
- Key Features:
- Team chats and file sharing.
- Video conferencing and meeting features.
Discord
- Overview: A communication platform initially designed for gamers.
- Key Features:
- Voice and text chat channels.
- Community building capabilities.
Design and Prototyping Tools
Figma
- Overview: A cloud-based design and prototyping tool.
- Key Features:
- Real-time collaboration for design teams.
- Prototyping and design system capabilities.
Adobe XD
- Overview: A vector-based design and prototyping tool by Adobe.
- Key Features:
- Seamless integration with Adobe Creative Cloud.
- Auto-animate for interactive prototypes.
Sketch
- Overview: A vector graphics editor for macOS.
- Key Features:
- Focus on user interface and user experience design.
- Extensive plugin ecosystem.
Conclusion
Web development tools and integrated development environments (IDEs) play an important role in streamlining the entire web development process, facilitating seamless collaboration among developers, and guaranteeing top-notch code quality.
This guide presents an extensive array of tools designed to cater to the diverse needs of web development, spanning everything from feature-rich code editors and robust version control systems to cutting-edge testing and design tools. However, you should also consider other learning resources when making a decision.
By making informed choices and integrating these tools into their workflow, developers can create a tailored development environment that aligns perfectly with their individual preferences, project requirements, and desired workflow patterns, thereby fostering an atmosphere conducive to highly efficient and productive web development practices.